其实播放本地音乐最好的播放器还是软件App,特别是无损音乐。
很多人都喜欢用网易云,QQ音乐,百度音乐......zhHeo做了一款很漂亮的静态网页播放器,基于aplayer,但是它只能解析上面所说的几大平台的音乐,这些音乐也不是全部都能播放,也不是全部音乐都有,而我,就想弄一款可以在任何地方,都可以播放我下载的,在我服务器上的音乐。只有我自己下载的才是我想听的,我喜欢听的,全部能播放的音乐。我问过作者,可没得到回复。于是就在他的基础上进行了修改。
第一次修改,大体上可以做到了播放,但是切换音乐的时候有点问题,主要是不会JavaScript,瞎折腾。最近一段时间我在我要自学网学JavaScript,那个头昏脑胀啊,看着看着就睡着了,眼皮子不听使唤。所以学东西还是得趁年轻。不过看了几节课之后,我放弃了,因为后面的章节要收费,我是万万没想到啊。虽然也不贵,但是我凭着能白嫖绝不花钱的原则,不学了。
这次修改HeoMusic,也是练练手,小牛试刀。不过最后效果还不错,没有bug。
演示见此。
首先我想要达到的效果是这样的:1、可以播放本地的音乐,或者自定义歌曲URL的音乐;2、直接读取音乐文件里的封面信息,而不需要再另外下载封面了;3、网页标题可以实时显示正在播放的歌曲名和歌手。
还是不太完美!因为读取本地音乐是通过把音乐整成json数据,然后通过JavaScript读取实现的。代码是这样的:
var xhr = new XMLHttpRequest();
xhr.open('get', './music.json');
xhr.onreadystatechange = function () {
if (xhr.readyState === 4){
if (xhr.status === 200){
musicList = JSON.parse(xhr.responseText);
//console.info(musicList);
//添加音乐列表,不过不建议在这里导入播放器组件,因为它不是全局变量。
const aplayer = new APlayer({播放器参数});
aplayer.list.add(musicList);
} else {
alert('很抱歉,没有获取到音乐数据哦~')
}
}
}
xhr.send();思路就是这样的,而music.json的数据格式是这样的:
[
{"url":"URL地址","name":"歌曲名","artist":"歌手","cover":"歌曲封面URL","lrc":"歌词地址URL"},
{"url":"URL地址","name":"歌曲名","artist":"歌手","cover":"歌曲封面URL","lrc":"歌词地址URL"},
{"url":"URL地址","name":"歌曲名","artist":"歌手","cover":"歌曲封面URL","lrc":"歌词地址URL"}
]几百首歌曲的数据怎么整理呢?我的方法是dos命令+Excel表格。当然用Linux系统可以用shell命令。把文件名输出到txt文件里,然后把txt文件内容复制到Excel表格里,Excel里用公式连字符将文件名按照json的格式连起来。然后一拉就好了。最后将得到的数据粘贴到json里就可以了。还有没有更简单的?求指教!
读取音乐标签的组件我们选择jsmediatags,很好用,开源的,网上也有人写好的代码。但此组件已经有两年没更新了,不知道作者还会不会继续更新。我们只需要输出封面,转为blob地址。为什么不转base64地址呢?你试试就知道了,老长了,把我浏览器都干卡了,不好用。blob地址非常好用。注意这个解析地址得是文件源地址,譬如我把音乐放在阿里云盘,用alist映射,302转向的音乐地址就不能被解析,本地代理的就可以。
//jsmediatags组件获取音乐封面,并转blob地址,开始
<script src="./js/jsmediatags.min.js"></script>
//musicUrl是音乐URL地址
jsmediatags.read(musicUrl, {
onSuccess: function(tag) {
// 获取图片信息
const { data } = tag.tags.picture;
imageUrl = URL.createObjectURL(new Blob([new Uint8Array(tag.tags.picture.data).buffer]));
},
onError: function(error) {
console.log(':( 此音乐无封面', error.type, error.info);
}
});
//jsmediatags组件获取音乐封面,并转blob地址,结束然后,获取封面赋值给aplayer播放器里的cover就好了。注意,这种效果只有内置封面标签格式的音频文件才能被读取。所以建议下载flac格式这样的无损音乐。我都是用落雪音乐+6音音源下载的。这个就不分享了,6音音源因为版权问题不提供下载了,不过网上流传的6音音源还是可以用的哦,嘘,我们偷偷用,别被发现了。不然哪天连落雪都不能用了,就不知道有没有更好的无损音乐下载软件啰!
const musicCover = document.querySelector("#heoMusic-page .aplayer-pic");
musicCover.style.backgroundImage = "url('"+imageUrl+"')";
//封面转背景
const heoMusicBg = document.getElementById("music_bg");
heoMusicBg.style.backgroundImage = musicCover.style.backgroundImage;最后让网页标题实时显示歌曲-歌手,也是用js来实现的,这个网上代码很多,效果也很多,我们来个最简单的。
//修改标题实时显示歌曲名+歌手
const musicTitle = document.querySelector(".aplayer-list-light .aplayer-list-title").innerText;
const musicAuthor = document.querySelector(".aplayer-list-light .aplayer-list-author").innerText;
if (musicTitle !="" || musicAuthor !=""){
document.title = musicTitle + " - " + musicAuthor + " | 皇家元林";
}else{
document.title = "音乐 | 皇家元林"
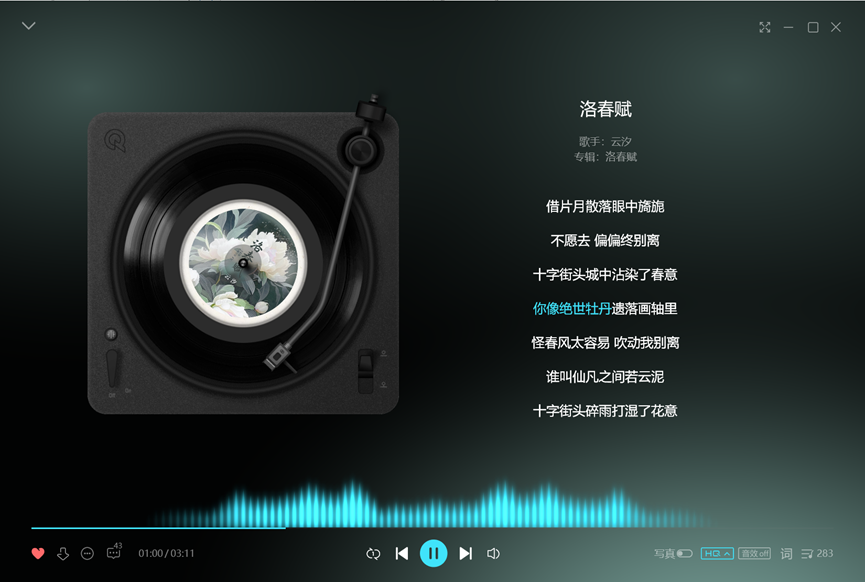
}对于我这种新手来说,很不容易了。最后我将源代码分享给需要的朋友,将json数据整理起来就可以用了。这款播放器非常简洁,很感谢作者的无私奉献。我也找了很久,这应该是目前网页播放器中最好看的了。不过我还有个想法,如果能实现下面这种效果的网页播放器的话,就更好看了,这好像是QQ播放器?不清楚!左边是放着黑胶唱片在转的效果,唱片上是音乐的封面,下边有显示歌曲信息,右边显示滚动歌词。

源文件分享:player-纯播放本地音乐版本,player播放本地音乐+读取文件封面+标题实时显示歌曲名-歌手
P.s.我只修改了index.html和main.js两个文件,需要的朋友可以直接将此两个文件覆盖即可。
本文链接: 本地音乐HTML静态播放器
Good job.
2年前 · 广州 ·

@天一生水 ^_^ 谢谢!
2年前 · 安徽 ·

真不错啊,但手机上使用就不太给力了吧?
2年前 · 嘉兴 ·

@织梦岁月 这个播放器自适应的,手机效果也不错啊!
2年前 · 安徽 ·

@皇家元林 要打开浏览器用的吧?有没有加上登录控制?
2年前 · 嘉兴 ·

@织梦岁月 这就是单纯的网页播放器,没有任何控制。
2年前 · 安徽 ·

大佬厉害呀,我被市面上这些音乐软件,删除过本地音乐文件,索性就直接自己开发了一个。
2年前 · 定西 ·

@林羽凡 额。。你才是大佬。我就是简单修改别人的代码而已。
你这种情况我倒没遇到过。那挺恶心的。
2年前 · 安徽 ·

https://wuziya.com/webamp.html
帮我看看这个,我加的音乐为什么不能播放?
2年前 · 黄冈 ·

@wu先生 我看了下,你加的音乐有的链接打不开,譬如:https://box.wuziya.com/avi/xianyunguhe.mp3,
有的链接地址写错了,譬如:
https:files.catbox.moe/gqo8xa.mp3
2年前 · 合肥 ·

box是我改了解析还没生效,现在可以了。下面那个链接,我看源程序是正常的,怎么浏览器解析出来的就不正常了,奇怪。
2年前 · 黄冈 ·

搞了两天了,搜到了大佬您改的,真棒,赞
2年前 · 台州 ·

@cwz 谢谢!能帮到你真好!
2年前 · 合肥 ·

完美了,在ai的帮助下,弄了个歌单管理,pc端可以直接用foobar播放歌单,效果很棒,网页端可以全部播放,可以按文件夹播放,可以按歌单播放,手机端用musicfree+js播放,感觉完美了,听歌自由了
2年前 · 台州 ·

@cwz 嘿,你***还真是个人才!
2年前 · 马鞍山 ·
