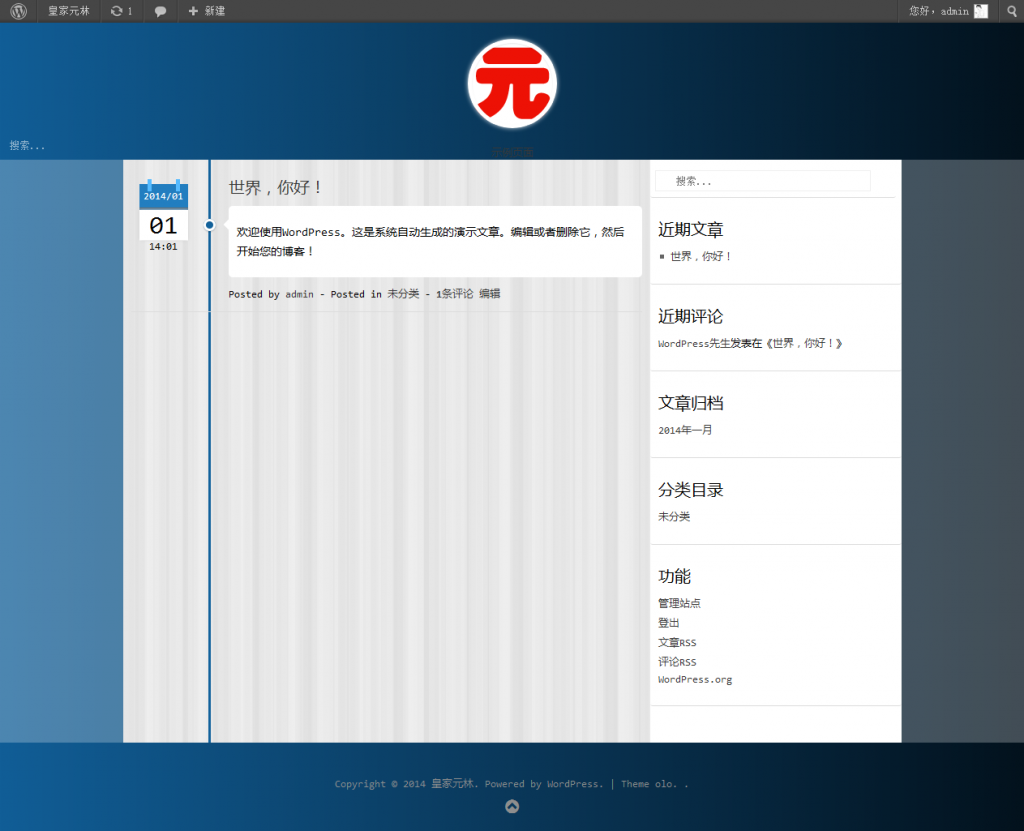
WordPress主题:olo
两栏主题
演示:

此主题正在官方审核,等审核通过,即可放出!拭目以待吧。
此主题已放出!
主题设置
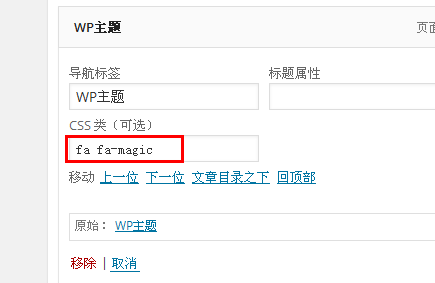
1、本主题加入Font Awesome图标功能,在菜单里添加相应的CSS类即可 从4.2版本开始该功能已删除。(图标代码参见http://fontawesome.io/icons/)。如图:

效果如下:

其他任何地方加上类似class标签都会显示。
2、由于官方限制,只剩下两个选项配置:一是图片缓存功能,二是备案号,参见:主题==>olo主题设置。
3、顶部功能是个不错的玩意,我拿它做logo,设置logo直接设置顶部图片即可,大小100*100像素,支持GIF。
当然,后续还会集合不错的插件。
P.s.没想到官方居然很在乎此页面,打不开还不行。好吧,来一个!
2018.02.04 现在已经凌晨,估计美国那正上班吧,修改了一下午,把评论嵌套和不嵌套时显示的楼层问题解决了,然后修复一些样式。
2018.01.07 更新同步WordPress函数,修改一些样式。但是提交官方已经live,就是不显示。
2014.02.06 olo主题approved.
2014.02.06[下午] 被更改状态为reviewing.
2014.02.12 olo主题又approved.
2014.02.17 olo主题live.
2014.02.26 升级至2.2.
2014.05.10 修复文章第一个评论CSS样式失效问题(感谢大肥羊提醒),
给文章链接添加外链图标,
更改标题样式,
替换functions.php文件中bloginfo('url')函数为home_url(),
修改sidebar.php默认形式,
修改捐赠图标.
2014.05.11 删除ICP选项设置,并添加社交平台链接配置.
2014.05.12 修改主题菜单样式使其支持三级或四级或更多级菜单,升级至2.5.
2015.04.30 修复一些BUG,更新一些函数,升级至2.7.
2015.05.19 升级至2.8,修复一个bug
2018.01.20 升级WordPress函数支持WordPress4.9+,
改变整体css样式
2018.02.03 给评论添加楼层,并且改变一些css;
2019.10.21 用svg sprite技术替代fontawesome字体,让代码更快更轻;
改变默认的字体,用谷歌的Play字体;
更新评论ajax代码,并且修复一些错误.
版本已经升级到4.2了.
2020.09.03 版本更新到4.4.
2021.07.02 版本更新至4.5.主要修改了手机版样式,详细更新内容看主题包里的readme文档把.
本文链接: WordPress主题:olo
支持原创,坚持也不容易
2年前 · 北京 ·

@环能时代 感谢!共勉!
2年前 · 合肥 ·

<< 1 2